works制作実績
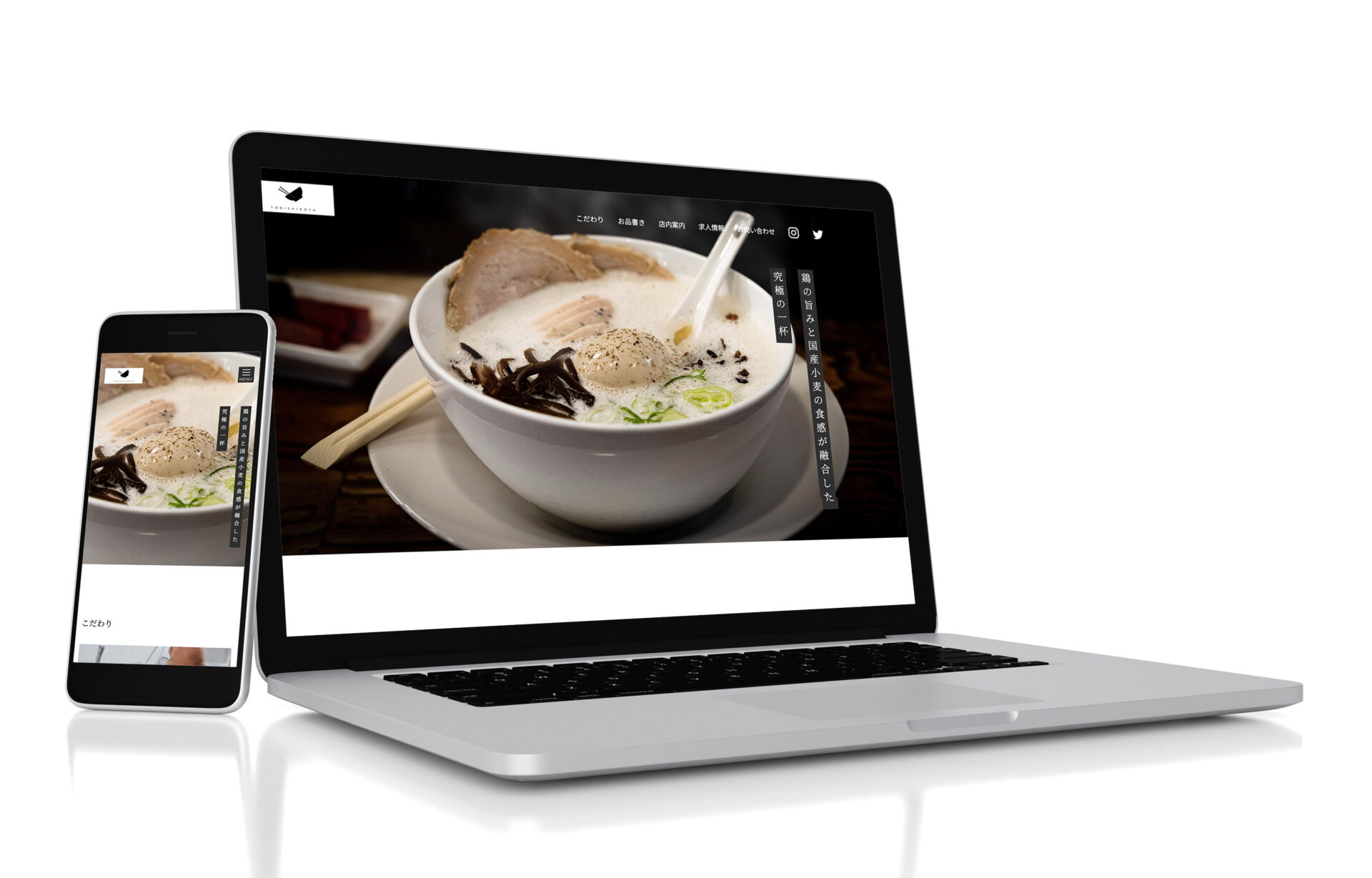
鶏白屋様
Basic認証
ユーザー名:works
パスワード:test
サイトについて
このサイトはスクールに通ってから、初めて自分1人で作ったWEBサイトになります。
自分のラーメン屋の味に強いこだわりを持っているお客様を想定して架空のWEBサイトを作成しました。
制作期間
1ヶ月
制作範囲
ワイヤーフレーム/デザイン/コーディング
使用ツール
Figma/VS Code
使用言語
HTML/SCSS/Java Script
デザインで意識したところ
Figmaのデザインのリンクはこちら
鶏白湯ラーメンを扱うラーメン屋を想定していたのと、飲食店ということなので清潔感を与えたかったので、ベースカラーは#FFFの白色に設定しました。
そして、メインカラーには#F6EFE8してラーメンの小麦色を表現しました。
アクセントカラーは、#2F2F2Fに設定して、WEBサイトに高級感を出しました。
色に関しては、飲食のWEBサイトなので、食欲を無くすような青色系は使わないように気をつけていました。
8の倍数ルールでデザインする理由とメリット・デメリットというサイトを見つけて、デザインの統一性や、コーディングでの作業のしやすさにメリットを感じて、余白や文字サイズ要素の大きさなど、できる限りほぼすべてのサイズを8の倍数でデザインしています。
コーディングで意識したところ
自分の初めてオリジナル制作なので、何か新しいことに挑戦しようと思い、スクールの通学授業では習っていないのですが、CSSの設計をFLOCSSを使用しました。そして、FLOCSSで設計することによって、分割されたCSSファイルをまとめるためにSCSSを使いました。
FLOCSSもSCSSも使用するのは、初めてだったので、わからないところはGoogle検索を使用したり、youtubeで情報を収集しながら、このWEBサイトを制作しました。
SCSSでは、mixinを使用して、メディアクエリを簡単に書いたり、色の管理などをしてコーディング作業の効率化も意識していました。
このWEBサイト制作を通して、FLOCSSやSCSSの基本的な使い方に慣れることができました。